সিএসএস ৩ ট্রান্সফরম এর সাহায্যে আমরা যে কোন এলিমেন্ট সরাতে , টার্ন করতে, এবং ঘুরাতে পারি ।
ট্রান্সফরমেসান হল একটি ইফেক্ট যেটা শেপ , সাইজ, এবং জাইগা পরিবর্তন করতে বাবহারিত হয় ।
তুমি তোমার এলিমেন্ট এ ২ডি অথবা ৩ ডি ট্রান্সফরমেসান ব্যবহার করতে পার ।
সিএসএস ৩ ২ডি ট্রান্সফরমস
এই পার্ট এ আমরা ২ডি ট্রান্সফরম মেথড নিয়ে আলোচনা করব ।
এই অংশ গুলার ভেতরে আছে
- translate()
- rotate()
- scale()
- skew()
- matrix()
উদাহরণ
div {
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Safari */
transform: translate(50px,100px);
}
ব্রাউজার সাপর্ট
টেবিলে উল্লেখিত সংখ্যা ব্রাউজার এর প্রথম ভার্সন যা এই প্রোপার্টি সম্পূর্ণভাবে সাপর্ট করে তা বোঝায়।
-ms-, -webkit-, -moz-, বা -o- দ্বারা প্রথম প্রিফিক্স ভার্সন বুঝায় যা এই প্রোপার্টি সাপর্ট করে।
| Property | ||||||
| transform |
36.0 |
12.0 |
10.0 |
16.0 |
3.2 -webkit- |
23.0 |
| transform-origin (two-value syntax) |
36.0 |
12.0 |
10.0 |
16.0 |
3.2 -webkit- |
23.0 |
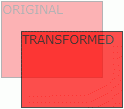
translate() মেথড এর কাজ

এই translate() মেথড ব্যবহার করে যে কোন এলিমেন্টকে তার বর্তমান স্থান থেকে সরানো যায়, যা নির্ভর করে এক্স অক্ষ এবং অয়াই অক্ষ এর কন্ডিশান এর উপর
উদাহরণ
div {
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Safari */
transform: translate(50px,100px);
}
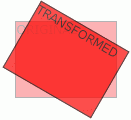
rotate() মেথড এর কাজ

এই rotate() মেথড ব্যবহার করে যে কোন এলিমেন্ট ঘড়ির দিক অথবা ঘড়ির বিপরীত দিক এ ঘুরানো যায়।
উদাহরণ
div {
-ms-transform: rotate(20deg); /* IE 9 */
-webkit-transform: rotate(20deg); /* Safari */
transform: rotate(20deg);
}
scale() মেথড এর কাজ

এই scale() মেথড ব্যবহার করে যে কোন এলিমেন্ট এর সাইজ ছোট অথবা বড় করা যায়, যা নির্ভর করে এক্স অক্ষ এবং অয়াই অক্ষ এর পারামিটার এর উপর
উদাহরণ
div {
-ms-transform: scale(2,3); /* IE 9 */
-webkit-transform: scale(2,3); /* Safari */
transform: scale(2,3);
}
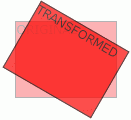
skew() মেথড এর কাজ
এই skew() মেথড ব্যবহার করে যে কোন এলিমেন্ট এর এক্স অক্ষ এবং অয়াই অক্ষ এর পারামিটার পরিবর্তন করে এর কোনাকুনি আকার খুব সহজেই দেয়া যায়।
উদাহরণ
div {
-ms-transform: skew(40deg,25deg); /* IE 9 */
-webkit-transform: skew(40deg,25deg); /* Chrome, Safari, Opera */
transform: skew(40deg,25deg);
}
matrix() মেথড এর কাজ

এই matrix() মেথড ব্যবহার করে সকল ২ডি ট্রান্সফরম মেথড কে একটির মধ্যে নিয়ে আসা যায়।
এই matrix() মেথড ছয় টা প্যারামিটার , গানিতিক ফাংশান নেয়, যা সাহায্য করে ঘুরাতে, নড়াচড়া করতে, এবং মাপতে ।
উদাহরণ
div {
-ms-transform: matrix(1, -0.3, 0, 1, 0, 0); /* IE 9 */
-webkit-transform: matrix(1, -0.3, 0, 1, 0, 0); /* Safari */
transform: matrix(1, -0.3, 0, 1, 0, 0);
}

